
es6解构但传递动态变量
说我state是这样的:{ item:{ a:'a', b:'b' }}然后,我可以通过以下操作a从项目中拉出:const { a } = this.state.item但能够以动态使用{}的es6?例如const { variable } = this.state.item,where变量可以是a或b。回答:正如4castle指出的那样,您可以使用计算对象属性名称和结构分解以及附加的键/值对变量进...
2024-01-10
s冰魄特性
qq飞车手游中冰魄特性是未拥有氮气时,获得氮气会额外获得1个可储存小喷。拥有一个氮气时,再获得氮气会额外获得2个可储存小喷。(总上限3个)使用一个氮气后,漂移集气满立即生成集气并继续集气。 未拥有氮气时,获得氮气会额外获得1个可储存小喷。拥有一个氮气时,再获得氮气会额外获得2个可...
2024-01-10
s6卡莎属性?
一、基础信息卡莎 费用 职业 种族5 挑战者 变异战士卡莎冲刺远离所有敌人,然后发射15/20/100个弹体,在所有敌人之中均匀分布,每个弹体造成80/111/180魔法伤害。卡莎在当前战斗环节中每攻击过一次,就会发射一个额外弹体。二、羁绊属性种族:变异战士[变异战士]们每场对局都会获得一个不同的羁绊...
2024-01-10
苹果se和s6区别
Apple WatchSE和S6区别 在 9 月 16 日举行的秋季发布会上,苹果发布了两款新手表,分别是常规迭代的 Apple Watch Series 6 以及全新系列 Apple Watch SE。 看到这个“SE”的后缀,相信大家都大概了解到是怎么回事了。没错,Apple Watch SE 的定位是入门,其起售价为 2199 元(GPS 版),比 Apple Watch Series 6 便宜了整整一...
2024-01-10
NodeJS计划支持导入/导出es6(es2015)模块
我一直在整个互联网上寻找答案,但没有明确的答案。当前,NodeJS仅使用CommonJS语法加载模块,如果您确实要使用标准的ES2015模块语法,则必须事先对其进行转换,或者在运行时使用外部模块加载器。目前,我不太愿意使用这两种方法,NodeJS维护人员是否计划支持ES2015模块?我完全没有发现任何提示。...
2024-01-10
带Flexbox的计算器键盘布局
我正在用flexbox构建一个计算器。我想要它的一个键是高度的两倍,另一个键是宽度的两倍。我对此进行了很多搜索,但找不到一起找到这两种情况。对于高度的两倍关键,只有答案,我发现是使flex-direction作为column。但是在那种情况下,我将无法制作双倍宽度的键。这是我的代码(在codepen.io上)。请...
2024-01-10
如何在多行flexbox布局中指定换行符?
有没有办法在多行flexbox中进行换行?例如,在此CodePen中的每个第三项之后中断。.container { background: tomato; display: flex; flex-flow: row wrap; align-content: space-between; justify-content: space-between;}.item { width: 100px; height: 100px; background: gold; border: 1px soli...
2024-01-10
深层嵌套的flexbox布局会导致性能问题吗?
我一直在从事ReactJS项目,在其中我使用flexbox布局创建了大多数组件。由于有了react,我们可以拥有深度嵌套的组件,所以我的布局是嵌套的flexbox布局。现在我的问题是,这对性能有影响吗?在单个页面上,有许多组件,每个组件具有3到4级嵌套的flexbox布局。这会导致性能问题吗?回答:做了一点测...
2024-01-10
Flex /网格布局不适用于按钮或字段集元素
我正在尝试将<button>-tag的内部元素与flexbox的居中对齐justify-content:center。但是Safari不会将它们居中。我可以将相同的样式应用于任何其他标签,并且可以按预期工作(请参见<p>-tag)。仅按钮左对齐。尝试使用Firefox或Chrome,您会发现其中的区别。有什么我必须覆盖的用户代理样式?或对此问题有任何其...
2024-01-10
Flexbox的栏布局响应与列重新排序没有固定的高度
我试图用Flexbox的做到这一点=>Flexbox的栏布局响应与列重新排序没有固定的高度桌面:| | | block 1 | | block 2 | | | | block 3 | 移动:block 1 block 2 block 3 我来到这个.cont { display: flex; flex-direction: column; flew-wrap: wrap-reverse; } .myblocks.block2 { order: -1; } @media...
2024-01-10
flex-grow在列布局中不起作用
我正在尝试views-cntnr占用views-cntnr和menubardiv未使用的任何空间。为此,我将flex显示设置为列方向。然后,我将flex-grow属性设置views-cntnr为1。似乎没有做任何事情。注意:不确定这是否重要,但是我正在进行一些嵌套的flex显示。回答:<script src="https://code.jquery.com/jquery.min.js"></script><script src="https://maxcdn....
2024-01-10
Principle教程:用Principle做卡片翻转动效
Principle for Mac是一款新开发的交互设计软件。相比 Pixate 更容易上手,界面类似 Sketch 等做图软件,思路有点像用 Keynote 做动画,更「可视化」一些。如果您还没有合适的或者喜欢的交互原型设计软件,可以考虑一下这一款Principle for Mac!此次小编就带大家来了解下用Principle做卡片翻转动效!一、原理首先讲一下这个动效的原理,简单来说就是:面变成...
2024-03-04
picsew如何滚动截屏?picsew滚动截屏教程
picsew有一个滚动截图功能,小伙伴们还不知道具体的操作步骤就来看看今天这篇教程吧,感兴趣的小伙伴可以学习一下,接着往下看吧。Picsew(截长图/长图拼接) for Android V7.2.3 安卓手机版类型:图片拍照大小:51.1MB语言:简体中文时间:2021-04-06查看详情picsew滚动截屏教程1、在控制中心长按录屏按钮...
2024-01-10
在SketchUp草图大师中创建第一个3D模型方法教程
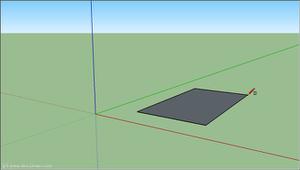
在SketchUp中创建第一个3D模型方法教程分享给您,如果您从未在SketchUp(或任何其他建模程序)中创建3D模型,则以下SketchUp教程可快速概述基础知识:选择人员,在上下文中单击选择,然后在出现的上下文菜单中选择“ 擦除 ”。在“入门”工具栏中,选择“ 矩形”工具。在地平面上,在红色和绿色轴之间的空间中,单击“ 矩形”工具光标。然后向右移动光标,然后再次单击。矩形显示在地面上,如下所...
2024-01-24
tcpip.sys蓝屏解决教程
tcpip.sys蓝屏一般都是网络相关的驱动程序,很多用户蓝屏了之后不知道怎么解决,只是驱动的冲突,解决起来非常简单,需要的用户来看看想想的解决教程吧。 tcpip.sys导致蓝屏怎么办方法一: 1、cpip .sys 程序是网络相关的驱动程序。 2、议您尝试卸载网卡驱动重新安装或更新一下网卡驱...
2024-01-10
微信怎么开启AppleWatch支付?微信开启AppleWatch支付教程
微信8.0.9更新了一项功能,这项功能可以让手表手环支持支付功能,只不过这个功能还在测试中,现在小编就来提前告诉大家,一起看看吧。微信安卓版 V8.0.14 for Android 最新官方正式版类型:社交聊天大小:208MB语言:简体中文时间:2021-09-28查看详情微信8.0.9支持AppleWatch支付功能这项功能现在还在灰...
2024-01-10
PixelStyle 教程「1」,认识 PixelStyle 界面
欢迎观看 PixelStyle 教程,小编带大家学习 PixelStyle 的基本工具和使用技巧,认识 PixelStyle 界面。PixelStyle Photo Editor 照片编辑器工作区概述。「菜单栏」在菜单中组织命令,这些菜单按主题仔细排列并包含下拉菜单。「标题栏」显示打开文档的名称和扩展名。「文档窗口」显示您正在处理的文件。「工具面板」是最重要的面板,可以从中选择用于创建和编辑图像的...
2024-01-26
ps怎么把人p瘦一点详细教程
p图现在已经是主流了,肯定很多用户都知道ps软件p图很强悍,不过接触了才知道不知道该怎么p,所以下面就带来了教程,来一起看看ps怎么把人p瘦一点吧。 ps怎么把人p瘦一点: 1、首先打开ps软件,然后双击黑色界面。 2、之后可以打开文件夹,将需要p的图片打开。 3、按下“ctrl+j”复...
2024-01-10
applemusic音质设置教程
有些用户在订阅applemusic之后,想要开启杜比全景声,但是不知道怎么开启,其实我们只需要进入手机的音乐设置就可以了。 applemusic怎么设置音质: 1、首先,打开手机上的系统“设置” 2、接着在设置下打开“音乐”选项。 3、然后进入音频下的“网络流播放”选项。 4、最后在其...
2024-01-10
Typescript将自我返回一些函数?
我正在寻找一种方法来创建一个功能,创建2个其他功能作为自我功能。Typescript将自我返回一些函数?var anyVariable = createMeFunc(); public createMeFunc(): string { var setFunc = (value: any) => { console.log("set function"); } var getFunc =(): string => { console.log("get functi...
2024-01-10
怎么使用picsart修眉?picsart修眉教程介绍
picsart这款修图软件也可以修眉,那么怎么修眉呢?不会的小伙伴还不快快看过来。水印打卡相机 for Android v2.6.6 安卓版类型:图片拍照大小:17.04MB语言:简体中文时间:2021-09-13查看详情picsart修眉教程介绍1、在软件打开图片后,如图图标就是美颜功能。2、美化界面下有各种详细的内容。3、选择...
2024-01-10

